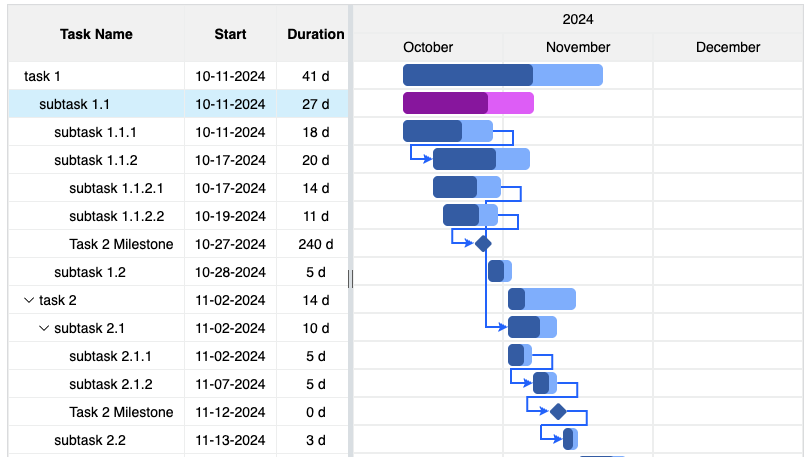
Create dynamic project timelines with drag-and-drop functionality. ApexGantt enables you to easily adjust task durations, move deadlines, and resize project phases directly on the timeline. Real-time visual feedback helps you understand the impact of schedule changes instantly.
The interactive sidebar allows you to manage task hierarchies, set progress percentages, and organize complex project structures with parent-child relationships for comprehensive project oversight.
Switch between Day, Week, Month, Quarter, and Year views to get the perfect perspective for your project timeline. Each view mode automatically adjusts the timeline granularity and task bar sizing for optimal visualization.
Whether you're planning daily sprints or long-term strategic initiatives, ApexGantt's flexible view modes ensure you can analyze your project at the right level of detail for effective decision-making.
Simple Integration
Get started with ApexGantt in just a few lines of code
import ApexGantt from "apexgantt";
const tasks = [
{
id: 'task1',
name: 'Project Planning',
startTime: '01-01-2024',
endTime: '01-15-2024',
progress: 100
},
{
id: 'task2',
name: 'Development Phase',
startTime: '01-16-2024',
endTime: '03-01-2024',
progress: 65,
parentId: 'task1'
}
];
const gantt = new ApexGantt(
document.getElementById('gantt-container'),
tasks
);
gantt.render();Ready to streamline your project management?
Start building powerful Gantt charts with ApexGantt today.
APEXGANTT DEMOS


Please wait...